Banner
Banner is used to highlight important information.
On this page
On this page
 Edit in Figma
Edit in FigmaUsage
Banner can be used in one of two ways:
- To highlight prominent information on a page.
- To communicate feedback in response to a user action.
Best practices
Use banners sparingly and only when necessary. Banners can disrupt the user experience and should only be used when and where relevant.
Keep the message concise and direct. Don't use heading styling or multiple type sizes in banners, rely on the default paragraph size and use the title when appropriate.
Don't show more than one banner at a time. For more information, see this article on alert fatigue.
Anatomy
Options
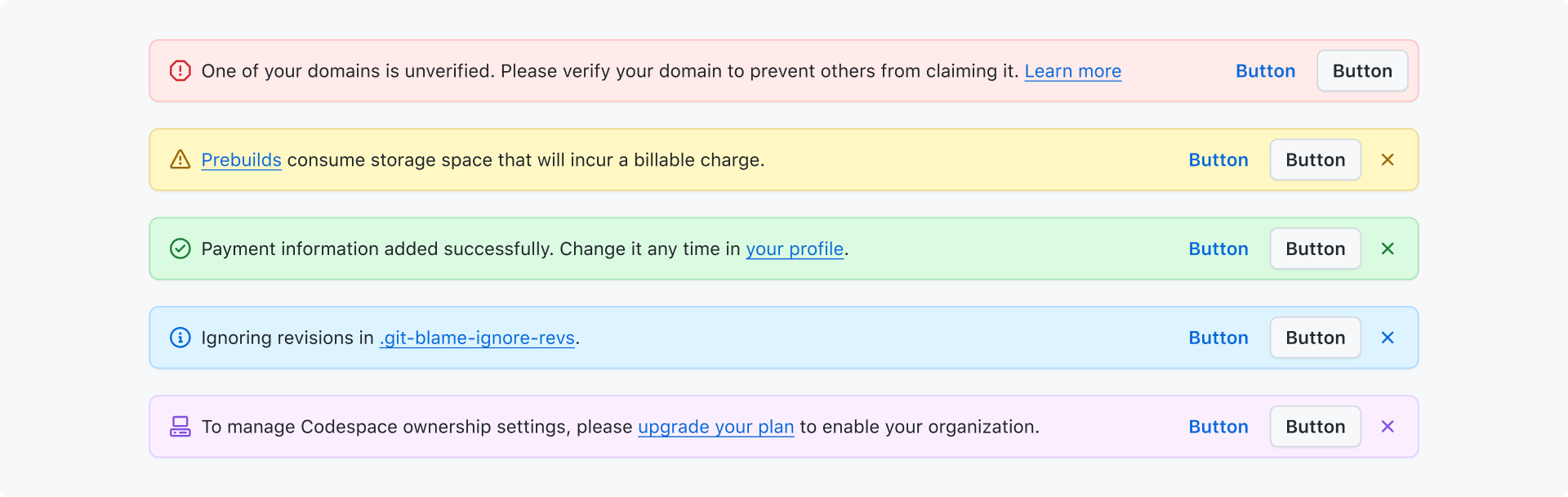
Variant
Critical
Warning
Success
Info
Upsell
Use upsell banners to inform the users about a feature that can be enabled by upgrading their plan.
Title
Use a title to concisely present the topic of the banner when the message of the banner is complex and too long to scan.
A title is required and will be used as a semantic page heading. However, you can visually hide the title. It is recommended to hide the title if the body of the banner is short and easily scannable.
Use the built-in accessibility annotations in the Figma components to define the heading level and text relevant to its context.
Dismissable
Dismiss button
Banners with an onDismiss property automatically show a dismiss button. This should be used for banners that inform about something that the user can not solve. For example issues with the organization they are part of or informational banners. When it makes sense, the choice to dismiss the banner should be stored and the banner should not be shown again.
Use the following as a guideline:
- If you're on a page in which you can do other tasks, and the banner is not blocking / does not have to be addressed, then you should be able to have a close button.
- If accidental closure of the banner would leave the user confused or missing something critical, it should not have a close button.
Exception: Critical banner
Critical banners can't be dismissable. They are mostly used for errors which need to be resolved. As a result you can only get rid of a critical banner by resolving the error. If used to warn about destructive actions, the banner should also not be dismissable.
If the error must be resolved on a different page, use an action that directs the user to the page where the error can be resolved.
Actions
A maximum of 2 actions can be added to a banner. Whenever possible it is recommended to only add a single action to better direct the users attention.
For banners with a single action, you can choose between adding a primary or secondary action depending on how much attention you want to draw to the action.
For banners with two actions, one of them must be primary and the other must be secondary. In this case, use the primary action for the recommended action. For example, the primary action enables a feature and the secondary action links more information.
Icon
The icon relates to the selected variant and can't be disabled. It can only be changed for banners of variant info or upsell.
Layouts
The internal banner layout changes for large banners depending on its content.
- Banners with a single line of content have the actions and the dismiss button in the same line to keep them compact.
- If you add a title to the banner, the dismiss button will be aligned in the top right corner
- Banners with a title but no dismiss button will have the actions aligned to the top right corner
- A banner with a title, a dismiss button and one or two actions has the dismiss button aligned to the top right corner and the actions below the content aligned to the left
Responsive Design
On large screens the layout of the elements within the banner adjust depending on which elements are enabled. On small screens the banner always uses the stacked layout.
Position
A banner should always be positioned as close to the section it relates to as possible.
If a banner informs about something that relates to the current page, it should be placed above the pages headline. However, if the banner is only relevant to a portion of the page place it above the section it relates to.
In dialogs banners are normally placed above the content just below the dialogs header. Since a dialog is normally small it can be compared to a section.
Accessibility
Feedback Banners
Banners that are used to communicate feedback require extra accessibility considerations to ensure they are immediately perceived by assistive technology users.
Consider using either a live region announcement or focus management technique:
- Live region announcements: can be used to announce the new content to screen reader users. This is the preferred method for non-critical information (though exceptions apply, such in scenarios where focus loss needs to be handled).
- Focus management: involves shifting a user's focus directly the new Banner. This method is disruptive when used inappropriately, but is extremely helpful in scenarios where we need to guide the user towards an action.
Here are some questions to consider when deciding which method to use:
Will the user be blocked if they miss the Banner?
If a user is blocked from proceeding if they miss the Banner, moving focus is usually preferred over a live region announcement.
A prime example of this is an error banner that appears after a form validation, such as interactive error summary. Moving focus directly into the error banner allows all users (including screen reader users, zoom magnification users, and sighted keyboard users), to immediately perceive the feedback and take the necessary action to resolve the issue.
If the banner communicates non-critical information (e.g. a success banner) that wouldn't block a user if missed, a live region announcement is sufficient.
Does the Banner contain an action?
If the Banner contains an action, placing focus on the newly shown Banner may be preferred over a live region announcement, especially if the action helps unblock/guide a user within a current flow. This ensures the user can immediately interact with the action without having to manually locate it.
Where is a user's focus when the banner appears?
If a user triggers an action that results in the element that they were were on being removed from the DOM (that isn't a result of a page navigation), then focus management is required. For example, let's say that a user activates a Save button successfully, and the section of the page they were on gets replaced by new content. The removal of the Save button from the DOM will result in the user's focus getting lost.
Focus loss is disorienting, especially when some assistive technology users are unexpectedly taken back to the top of the page after performing an action. This is a WCAG 2.4.3 Focus Order issue.
If the Banner appears as part of the new content on the page after a user experiences focus loss, then it may be an appropriate focus target. This does not apply to scenarios where the user is navigated to a completely new route.
Still unsure?
Many scenarios are nuanced, and can be tricky to figure out the appropriate path forward for. These benefit from additional feedback from assistive technology users.
If you're unsure about which technique is appropriate for your usecase, please reach out to the Accessibility team who can help find a path forward.